I was recently working on a Divi WordPress theme project that required a few blurbs with images. The issue was that the default Divi blurb image was way too small. I looked through the module settings, but couldn’t find a way to adjust the image size.
I decided to use the Google Chrome inspect tool and discovered the issue. Divi sets the blurb module default image width to 64px and there is no way to adjust the width in the settings. With a little CSS, I was able to increase the blurb image size.
I’m sure other people have had this issue as well. Hope this helps!
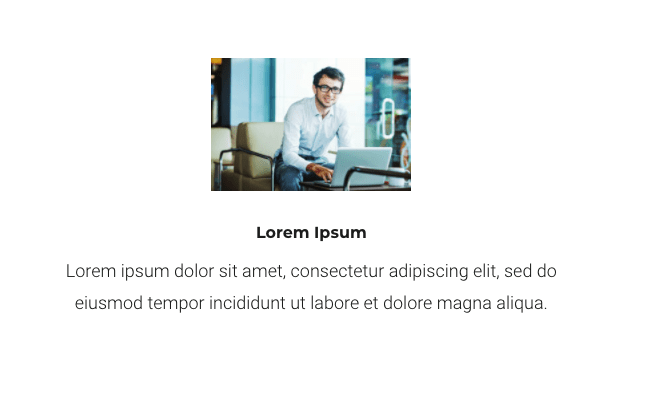
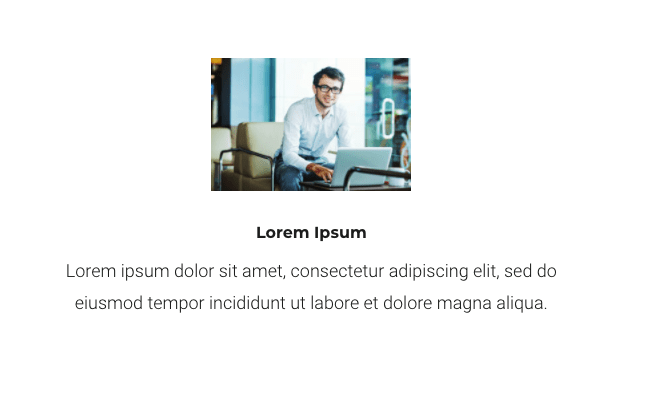
Here’s the final look:


Here’s the CSS Code:
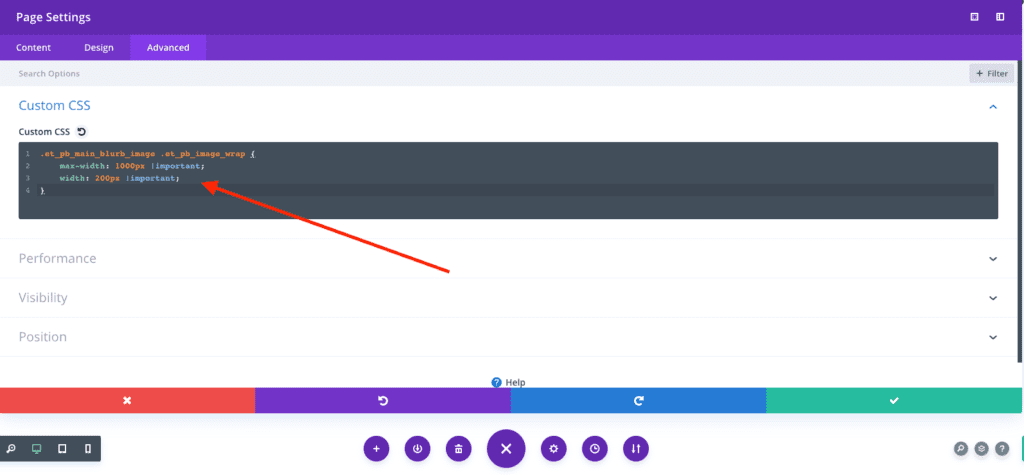
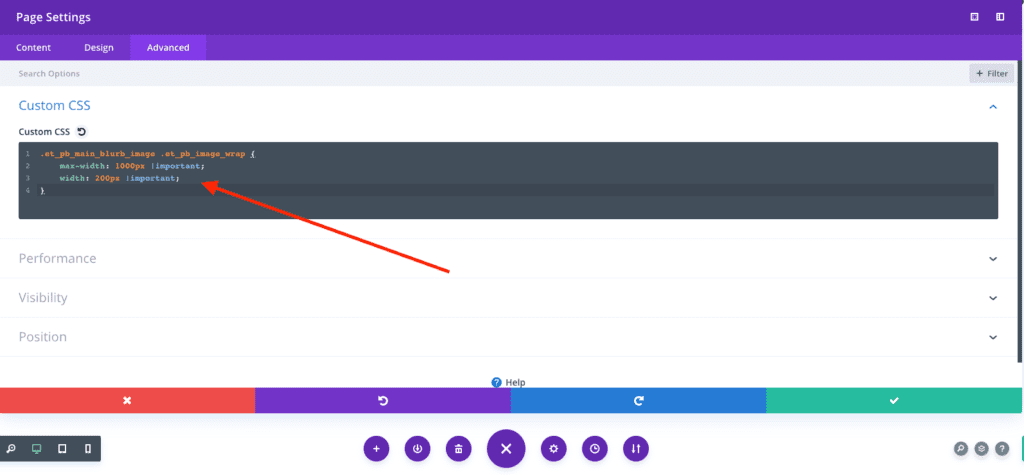
.et_pb_main_blurb_image .et_pb_image_wrap {
max-width: 1000px!important;
width: 200px!important;
}Note: you can change the “width” to whatever number you need.
If you want to adjust all of the blurb images on your website, you can add the code to “Additional CSS” in the theme customizer.
For this project, I only wanted to adjust the blurbs on a single page, so I added the CSS just to that page.
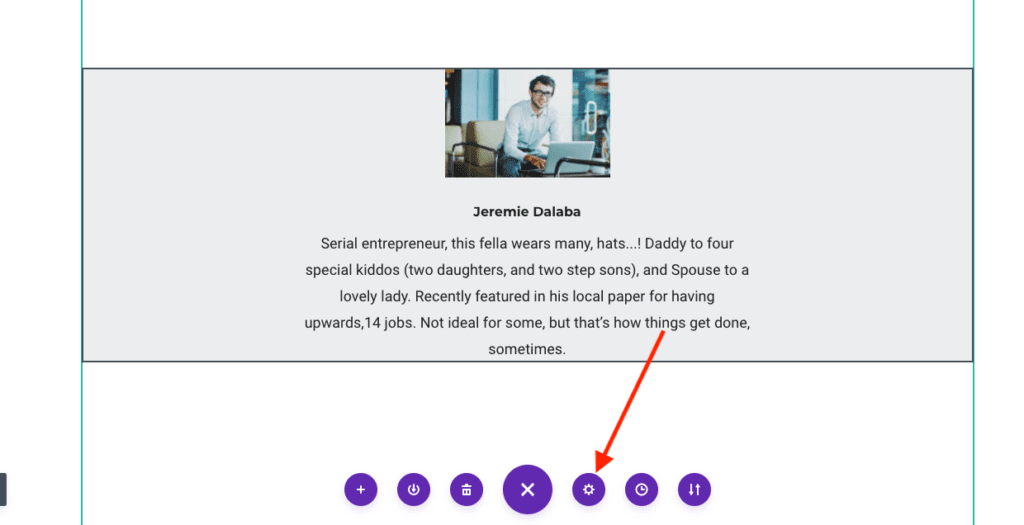
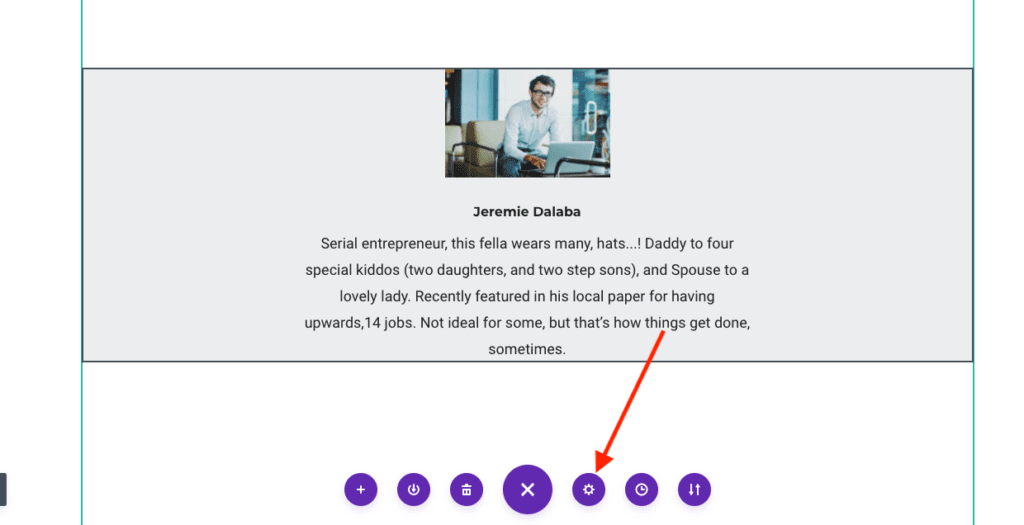
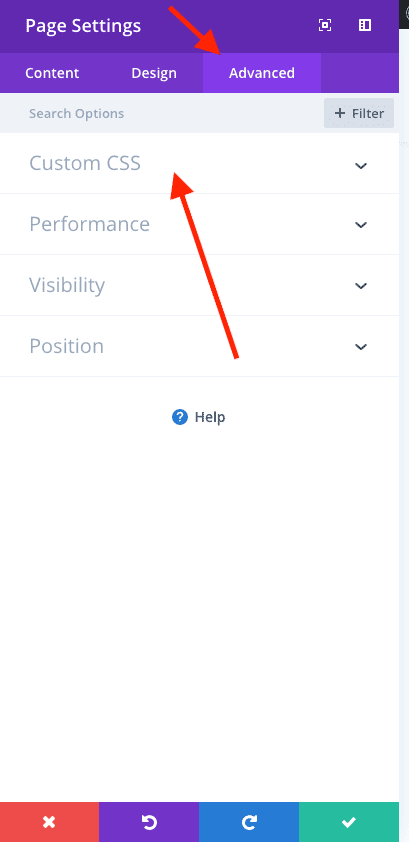
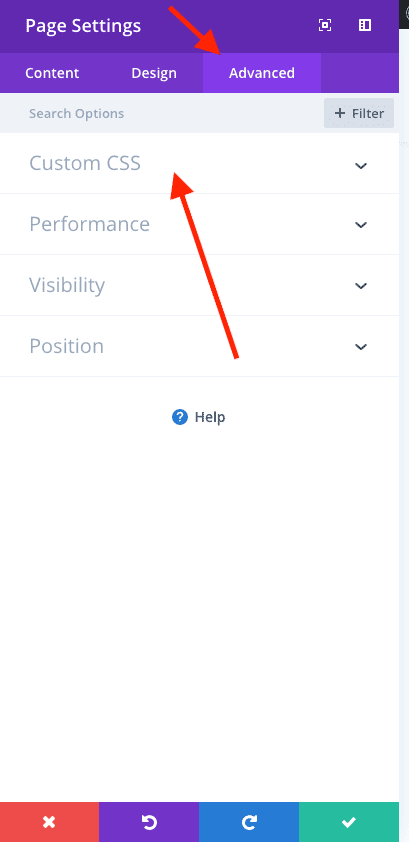
Here’s how you add CSS to a specific page:














Perfect! Thank you 🙂
You’re welcome!
PERFECT – just what I was looking for. Thank you very much 🙂
Hey Mike, happy to help!
Beautiful. Thanks!
You are a life saver !
This really helped – thank you!