In today’s digital landscape, having an appealing website is not enough. To truly succeed online, businesses must focus on maximizing their conversion rates. The design of your website plays a crucial role in encouraging visitors to take desired actions, such as making a purchase, signing up for a newsletter, or filling out a contact form. By implementing effective web design principles, you can optimize your website for conversions and increase your overall success. In this blog post, we will explore 11 essential web design principles that will help you boost your conversion rate.
Clear and Concise Messaging:
When visitors land on your website, they should immediately understand what your business offers. Use clear and concise messaging to communicate your value proposition. Avoid jargon and focus on addressing the needs and desires of your target audience. Highlight the benefits they can expect and use compelling headlines to grab their attention.
Strategic Use of White Space:
White space, or negative space, refers to the empty space around design elements. It provides visual breathing room, making your website appear clean, organized, and less overwhelming. By strategically incorporating white space, you can guide visitors’ attention to key elements, such as your call-to-action buttons, leading to increased conversion rates.
Tips for Using Negative Space
- Add white space in between the larger elements on your site (sidebar, header, body, footer, etc.) using ample margins and padding.
- Break up large blocks of text into smaller paragraphs to increase the negative space in between them and make your blog posts more readable.
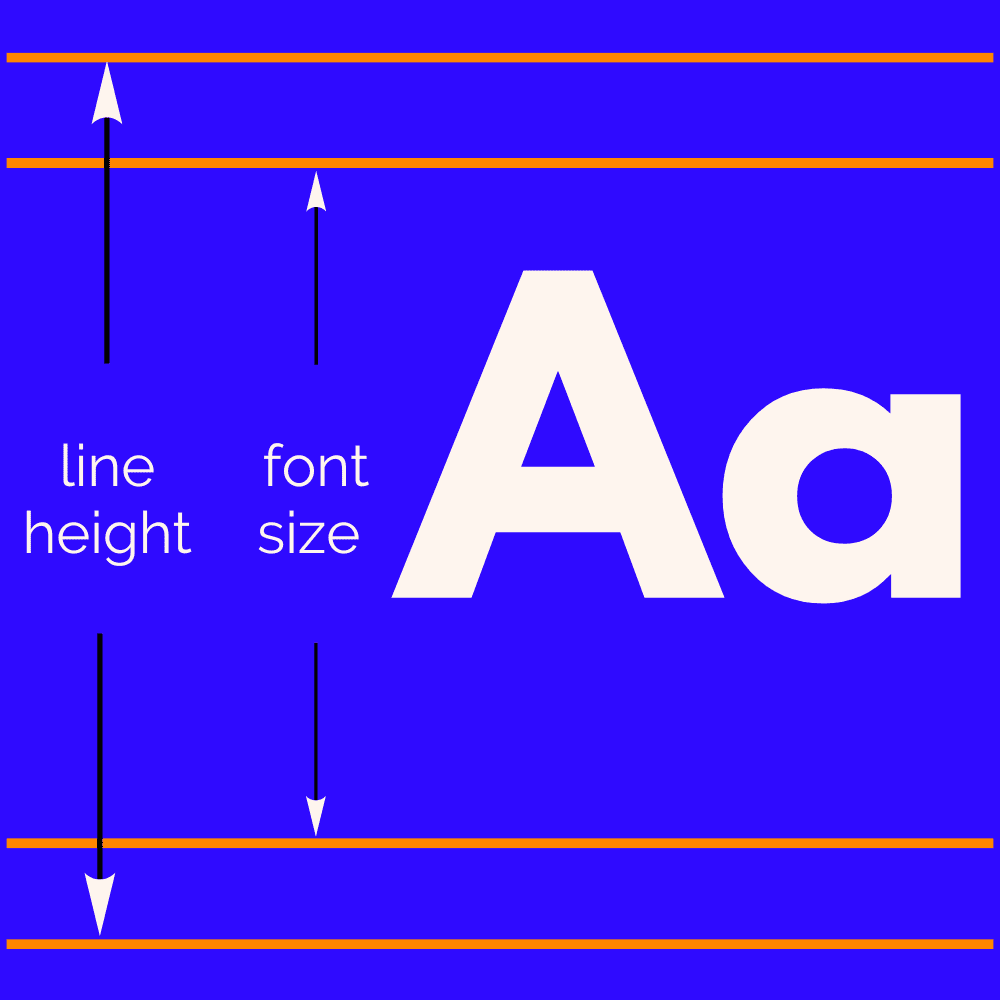
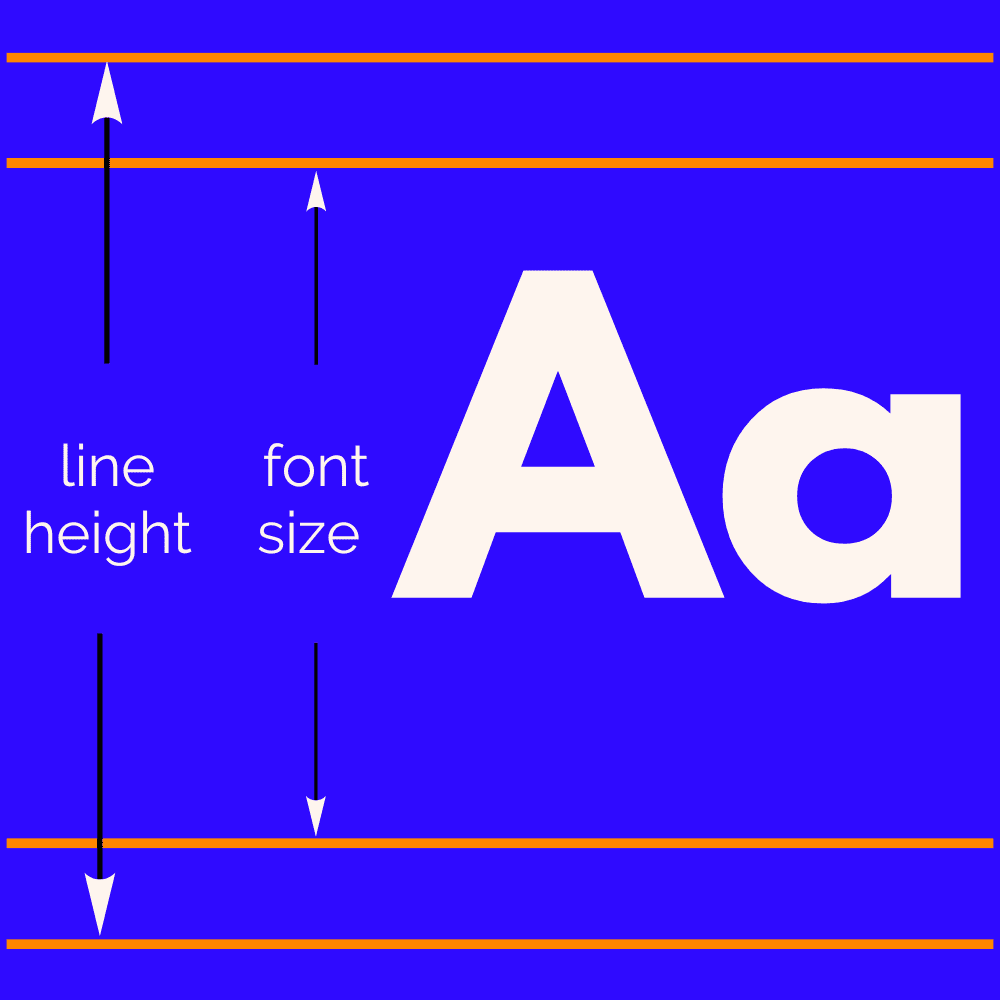
- The smaller your font is, the more space you need in between letters.
- Your line-height (defines the space above and below lines of text) should be approximately 150% of the font size for body copy (in CSS, this would read:
line-height: 1.5;).


Intuitive Navigation:
A well-designed navigation menu is essential for ensuring a seamless user experience. Make sure your navigation is intuitive and easy to understand, with clear labels and logical organization. Avoid overwhelming visitors with too many menu items and consider incorporating drop-down menus for deeper navigation.
Mobile Responsiveness:
With the growing number of users accessing the web on mobile devices, it is crucial to have a mobile-responsive website. Ensure that your design adapts seamlessly to different screen sizes, maintaining functionality and readability. A mobile-friendly website improves user experience and encourages visitors to stay longer, increasing the chances of conversion.
Visual Hierarchy:
Implement a clear visual hierarchy to guide visitors’ attention to the most important elements on your website. Use size, color, and contrast to create a visual distinction between different sections. Place your primary call-to-action prominently, ensuring it stands out and compels visitors to take
action.
- Size and Scale: Use varying sizes and scales to differentiate between different elements. Make important elements larger and more prominent, while less important elements should be smaller. This naturally guides the user’s attention to the most important parts of the page.
- Color Contrast: Utilize color contrast to establish a clear visual hierarchy. Vibrant or contrasting colors can draw attention to important elements, while muted or complementary colors can be used for less important elements. Ensure that the colors you choose align with your brand and maintain consistency throughout the website.
- Typography: Choose different font sizes, weights, and styles to create visual contrast and hierarchy. Important headings or titles can be larger, bolder, or in a different font style, while body text can be smaller and simpler. Consistency in typography across the website helps establish a coherent visual hierarchy.
High-Quality Imagery:
Visual content can significantly impact the overall perception of your website. Invest in high-quality imagery that resonates with your brand and target audience. Avoid generic stock photos and opt for authentic, relevant images that evoke emotions and reinforce your message. People connect more with visuals, making it an influential factor in conversions.
If your website includes forms for sign-ups or contact inquiries, make sure they are streamlined and user-friendly. Minimize the number of required fields to reduce friction and make the process quick and straightforward. Incorporate clear instructions and validation messages to assist users and build trust.
Consistent Branding:
Consistency is key when it comes to branding. Maintain a cohesive visual identity across your website, incorporating your logo, color scheme, typography, and tone of voice. Consistent branding builds trust and recognition, making visitors more likely to engage and convert.
Social Proof and Testimonials:
Incorporate social proof elements, such as customer testimonials, reviews, or case studies, to build credibility and trust. Positive feedback from satisfied customers can significantly influence potential customers’ decisions. Display these testimonials strategically, highlighting them on key pages or near call-to-action buttons.
Conclusion:
By implementing these 11 web design principles, you can significantly enhance your website’s conversion rate and drive greater success for your online business. Remember, a well-designed website goes beyond aesthetics; it focuses on creating an optimal user experience and guiding visitors towards the desired actions. From clear and concise messaging to intuitive navigation, mobile responsiveness, and streamlined forms, every aspect of your website should be designed with conversions in mind.
Take the time to analyze your current website design and identify areas for improvement. Test different design elements, monitor user behavior, and make data-driven decisions to optimize your conversion rate. Remember that web design is an ongoing process, and it’s essential to keep up with evolving trends and user preferences.
Ultimately, the goal is to create a website that not only attracts visitors but also engages and converts them into customers or subscribers. By applying these web design principles, you can create a user-friendly, visually appealing, and persuasive website that encourages visitors to take action, boosts your conversion rate, and drives your business towards success in the digital realm.








0 Comments